JAMStack is one of the architectural design of building webapps; to make webapps faster, decoupling server and client, more secure. The term JAMStack is coined by Mathias Biilmann, CEO of Netlify. I started learning many terminologies from the book published by him; reading the book gives entirely different perspective for web development.
Simple Wordpress flow
Think of wordpress websites in 2010-2014. To self host a simple wordpress website we need to have Database, Linux Machines, Apache server and bit knowledge about PHP. It was tedious process to maintain it. At the end of the day most of the times using the wordpress site we are going to run our blogs which are rendered in simple HTML,CSS, JS in our browser.
The back end process of wordpress is, all the contents written by authors are stored in the MySQL database, then when a viewer visits the website the content is fetched from database, PHP converts to HTML and renders in the browser; to have more powerful website we need to powerful database, huge machine with good RAM configuration.

Slow websites are exit doors
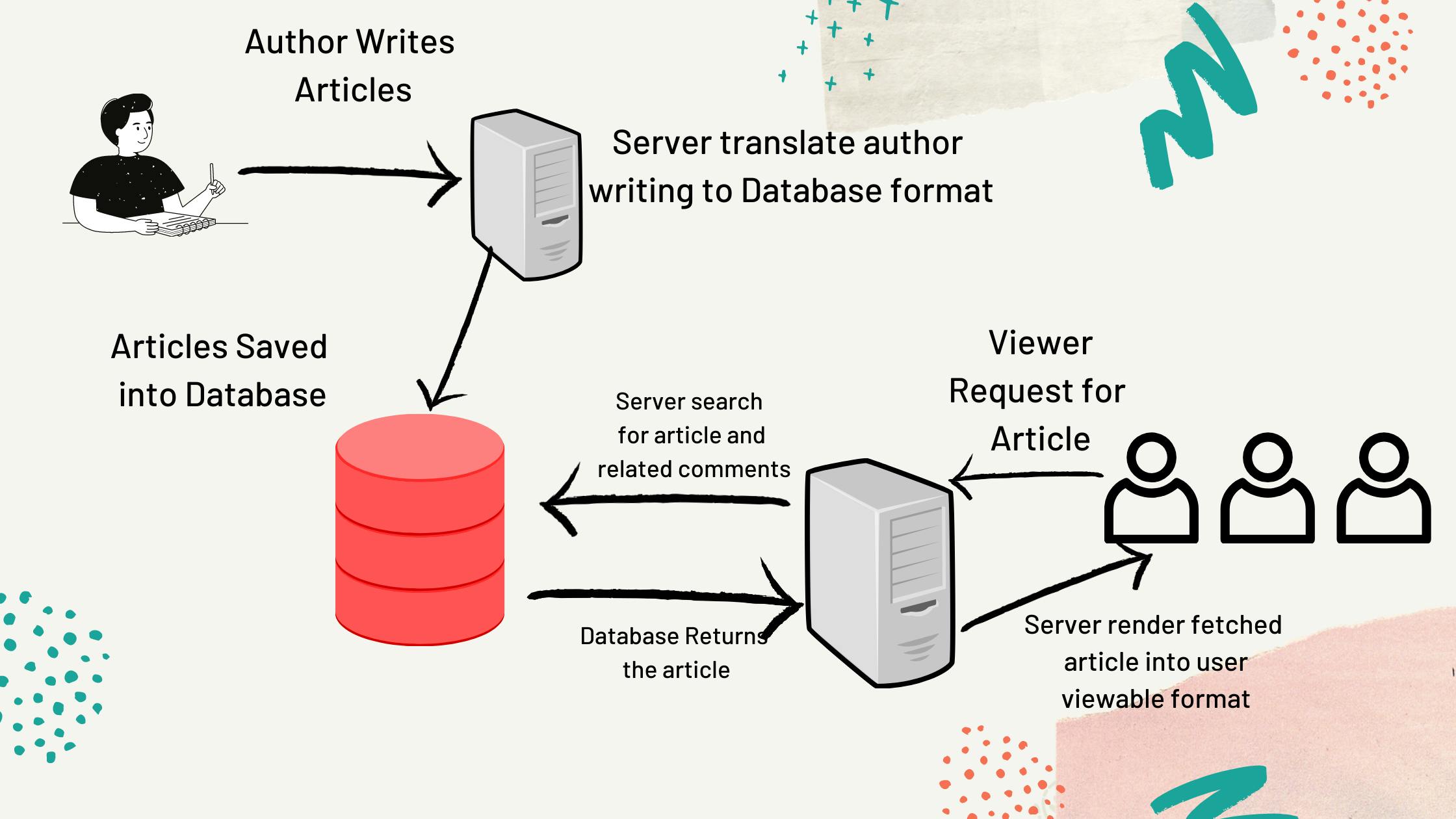
Check the above image; this is simple flow how the article written by author is saved into the wordpress database and how it is converted back to viewers browser format. Each and every time whenever user visits the conversion happens which is time consuming.
When the website is slow by 1-2 seconds, lot of people wont love using them; so they ll leave even before it loads fully.
Security upgrades are mandatory
In the traditional wordpress type of website we have to make sure the database is secure; we have to protect the server with DDOS attack. Have to upgrade the infrastructure and make sure the security patches are upgraded.
Maintenance cost headache
We have huge server cost involved in hosting websites; when the visitors increases we should also try to improve our machines accordingly.
What is JAMStack & How it avoid above problem
JAM in JAMStack is defined as follows exactly copied from book.
- JavaScript in the browser as the runtime
- Reusable HTTP APIs rather than app-specific databases
- Prebuilt markup as the delivery mechanism
Pre-rendering
The major important aspect in JAMStack is pre-rendering. This is the process in which we will be building the static assets during build process.
Think of Android/iPhone apps; in mobile phone we will be having most of the logic pre-defined and published to the app store. Say the color of the button, height of the form fields and static text are all written before itself and it comes to users during installation. The dynamic data alone is fetched from servers and displayed to us.
How problems are mitigated
Faster Sites
Since the website is pre-loaded most of the time, the time take in wordpress for converting the database content to viewer readable format is avoided. The time is saved here very well. And most of the times the pre-rendered pages are loaded from CDN (Content Delivery network); CDN server contents mostly from the nearest locations.
Easier Maintenance
We can easily maintain the contents which we write for our blogs. For example the famous github pages is very good examples of JAMStack based sites. In those we will write the contents in markdown format, once we commit Jekyll system (integrated at back of github based on Ruby) will convert those markdown files into proper HTML files and publish to our websites.
No worries on Security
Since most of the times we are going to allow read-only of files we need not worry much about security. We write at some place (assume we store our blog content in github) and deploy them at some other place (netlify or vercel for hosting). There is tighter major connection between the hosted pages and contents we store.
Knowingly or unknowingly we might have been introduced to JAMStack; it can be for generating the static sites (like github pages) or single page applications (written on VueJS or ReactJS). To get started with JAMStack we should be mentally prepared to learn few easier concepts than sticking with old monolithic architecture.
This is the series of post on JAMStack, in our next post we will be seeing an example how JAMStack is used in really time, the basic under the hood concept of JAMStack. And remember to participate in JAMStack conference which is coming this October 2021.
