NextJS Conf alike Conference Website
We can easily build NextJS conf alike Static website using NextJS, Cloudflare Workers
If you are following my writings you will be surely that recently my interest over JAMStack is getting increased day by day. I saw couple of tweets regarding JAMStack conference happening on October 6th and NextJS conference.
I loved NextJS conference website and the personalized digital ticket concept. I was eager to understand the idea how they might have developed this behind the screen. During that time I saw the opportunity to participate in the Cloudflare Developer Challenge where we have to use any of 2 components among the 4 ( Cloudflare Workers, Workers KV, Durable Objects, and Cloudflare Pages). I felt its right time to spend weekend on this project and learn basics on how Serverless cloud functions will work.
 You can visit the website at this page
You can visit the website at this page
For this I have used the following technologies
- Front End code in NextJS and hosted in Cloudflare pages
- For Serverless functions built using Cloudflare Workers
- For Saving the data, used Cloudflare Workers KV
The Plan
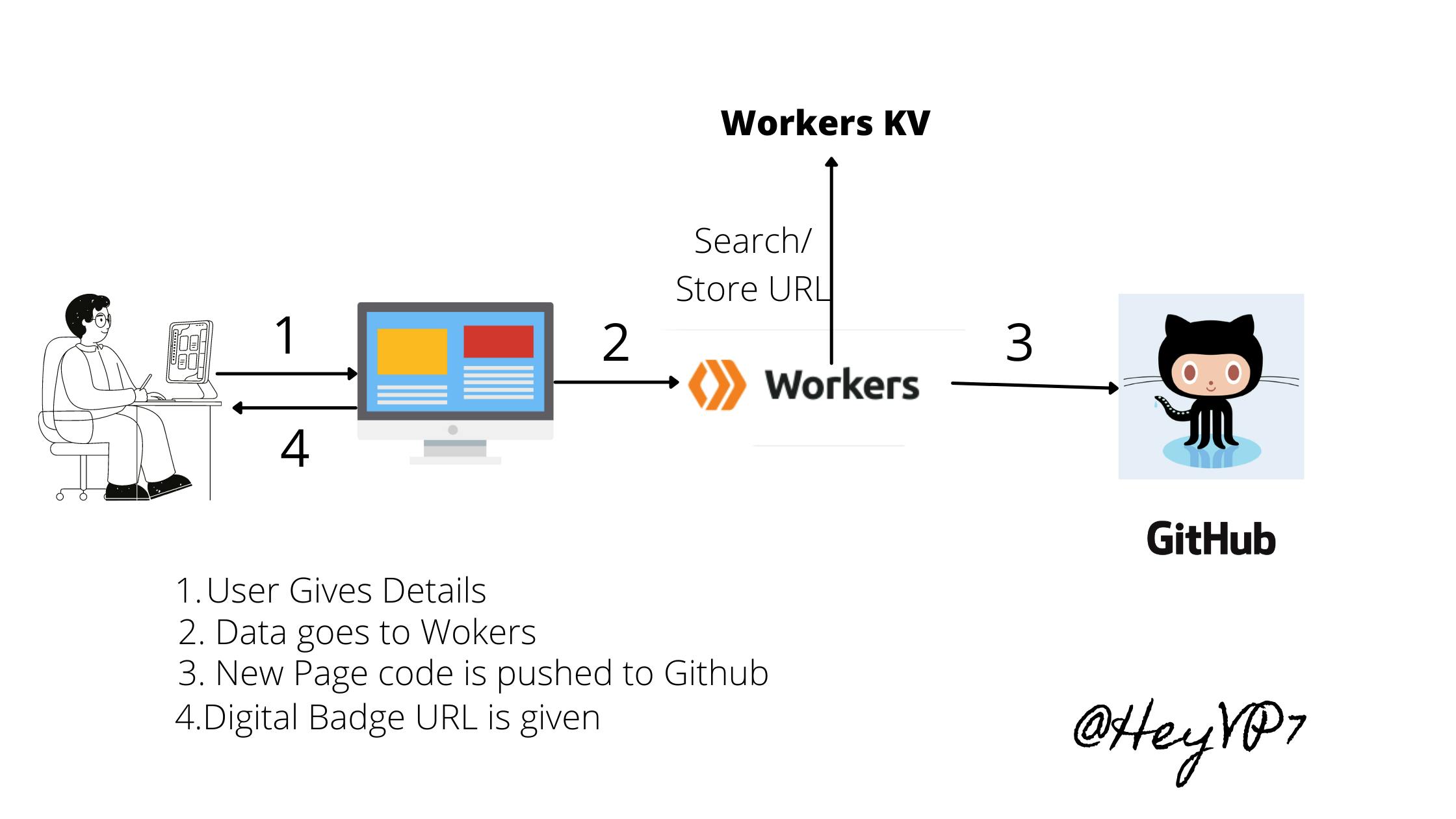
Before starting the development of this project, I had build the mental model of what I am going to do. My plan was simple, the user will be giving their Email ID /
For this project I handled only one API request, so I started with Client Side first then started building worker function.
The content is divided into 3 sections
- Building Front End
- Building Backend (or Serverless functions)
- Deploying the the website
Building Front End

The first thing I did was started the fresh NextJS application. It was quite easy to setup. Just typing the below command created the template project
npx create-next-app my-auth-app
For this project there are only three important files.
- index.js
- SignupForm.js
- staticpage.js (dummy for testing)
Initially I have been trying to use NextAuth.JS in the assumption, I can deploy cloud functions easily for but then skipped it. All the source code related to front-end is available in github
So the Index.js file is where we have the first page of our hosted website. SignupForm.js is the component which is reusable across the project. We have used it in the index.js for collecting the details.
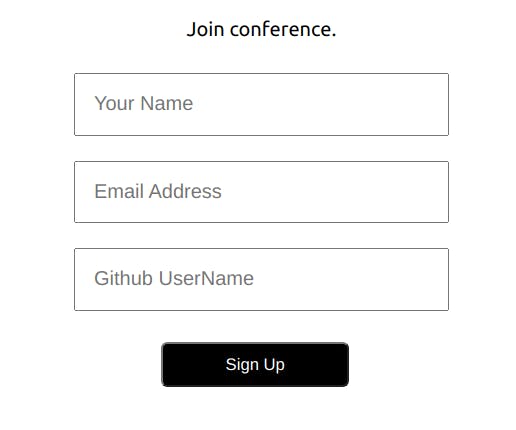
 Reusable Contact Form
Reusable Contact Form
Building Serverless Function
For this project the Cloudflare Worker Serverless Functions act as backend. The data processing happens in Cloudflare Workers and the data is stored in Cloudflare Workers KV
All the source Code related to Worker function is available here in github repo

The Worker Flow is very simple, once the request comes first we will check whether for the same Email address we have created any pages. If pages are created previously then it is returned. In case if page is not created, then an Github REST API is invoked to push the static contents.
We will replace the following contents in the static content
- Name
- Photo URL
- Twitter Content
Deploying new Website
Deploying Serverless function
The serverless function in cloudflare workers can be written in their editor and deployed instantly; we can also test the functions in their UI instantly. Its we can build, test and deploy quickly.
Deploying Website
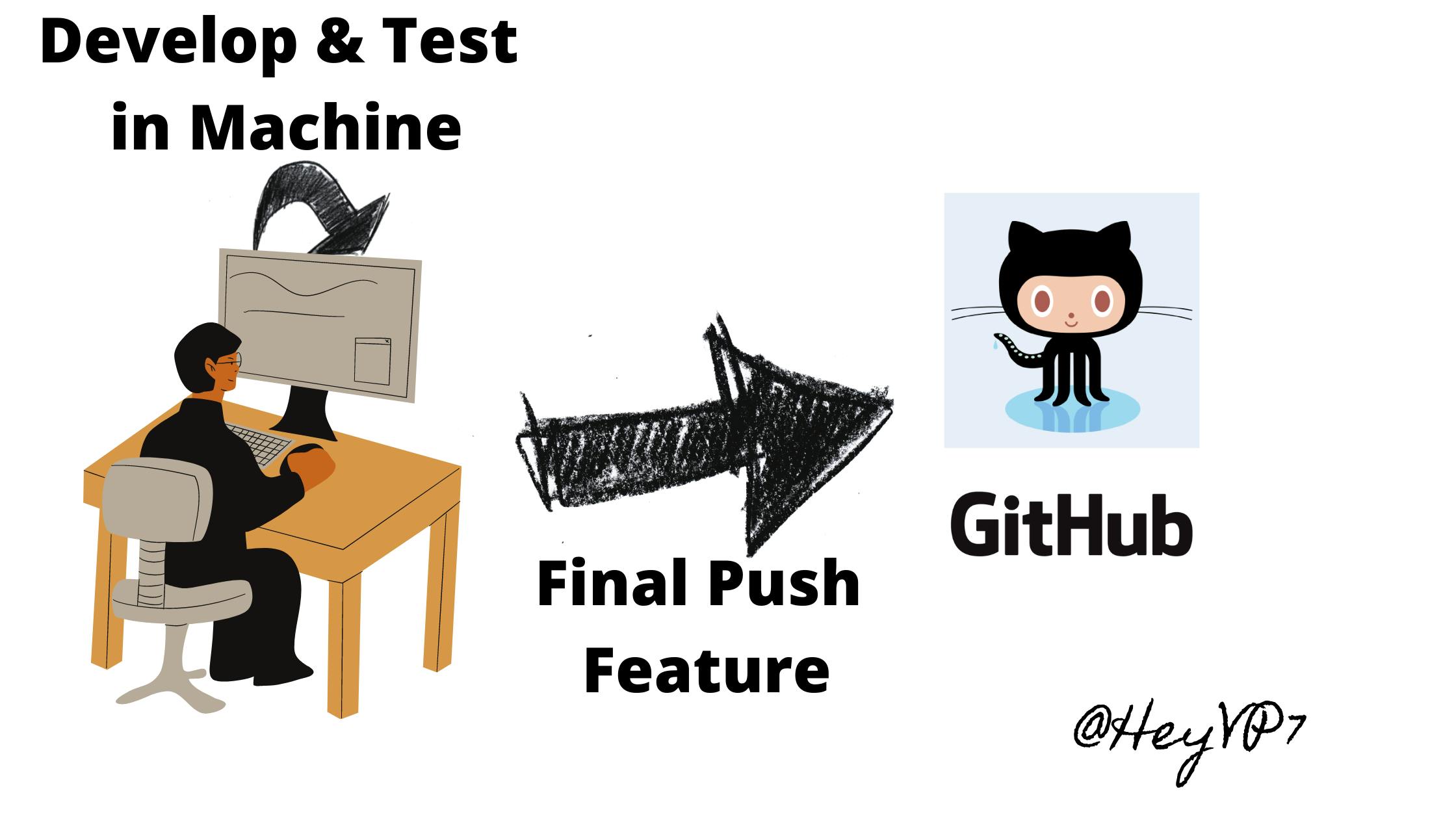
We are using Cloudflare pages for deploying our static pages. As discussed in the previous section, the workflow of serverless function all the contents are pushed to our github repo. The Github repo and the cloudflare pages are connected, so when a new commit comes to this repo (when we push new content in API or from VScode) then Cloudflare pages gets the triggers and starts the build process. Once its done, it gets deployed automatically.
The Live demo is hosted in Cloudflare Pages can be found here
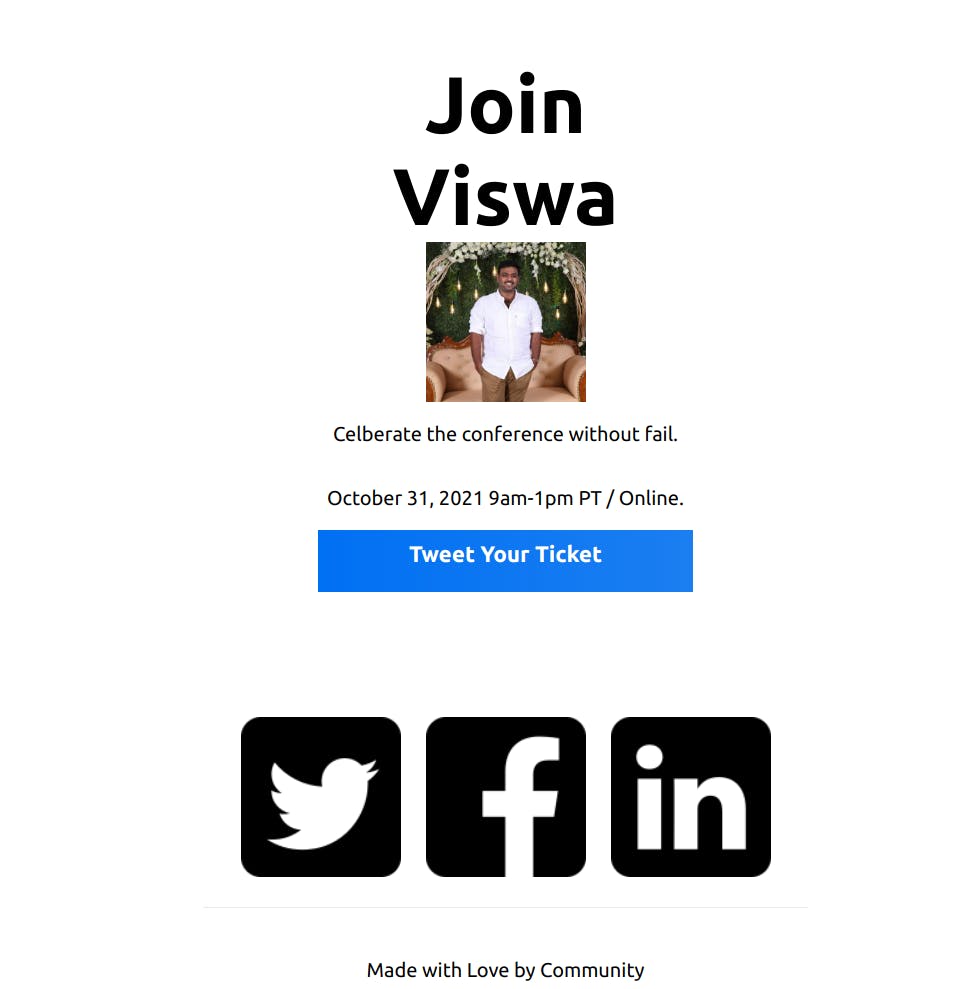
The Sample Page created on submitting the contact details can be found here
It was one of the great learning.
- For First time I myself with help of lot of tutorials got opportunity to host JAMStack pages.
- First time got experience to work on Serverless functions.