I used JAMStack without Knowing it!!!
Oh I worked on JAMStack, its easy to work
n my previous article I have shared my thoughts on JAMStack. Many developers like me might have used either to setup their blog or personal website. In this post we see what are the two of my encounters where I used JAMStack without even understanding how it worked.
Encounter 1: Static Sites
In my under graduate days I used Blogger for writing my blog post, but during 2013-2014 one of my friend mentioned hosting Wordpress website is more nerdy and we can learn a lot PHP. So I create blog in wordpress.com instead of downloading from wordpress.org ( I felt hosting will be costly). After sometime in 2015-2016 I came to know about github pages, I understood I can tweak my HTML/CSS/JS and have control over the website. I started using github pages early and also pushed MozillaTN website to start using github pages; for commenting we have used Disqus. I didn't understand we have been building JAMStack based websites on those days; even before 3 months I didn't knew we are building JAMStack website.

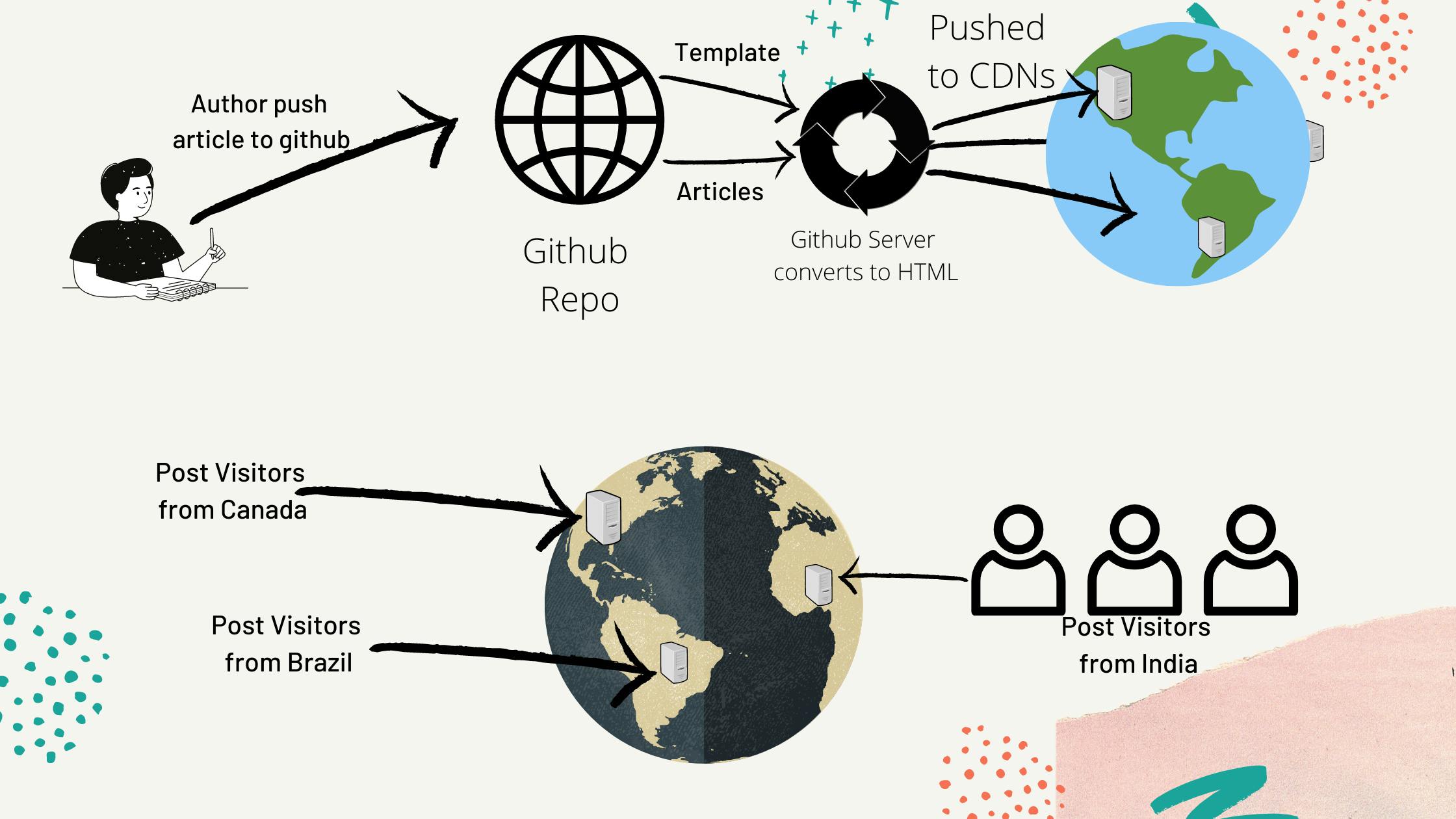
Our MozillaTN community website was based on Jekyll, the flow of Static Generation Sites is as follows
Site Generation
- The blog authors will write the markdown files and commit them to github repo.
- Once the file is committed then in the github server they will take two inputs, the blog post written and then the template , convert the markdown files into the HTML files (which can be read in browser).
- The HTML files which are converted into github servers are then pushed to CDN's maintained by github server.
Post visiting
- The viewers will be visiting the website.
- From the nearest CDN, the static site content will be accessed in the browser.
- The dynamic part in the blog post is comments section which is run using disqus with the help of small code snippets (API's)
Nowadays lot of static site generators are available. Check out this cool website to know various options. Two of my favorite is Jekyll and Hugo.
Encounter 2: Pre-rendered Sites
This is one of the most common way most of the enterprise applications do in the recent time. One of my friend showcased his work in this area (can't revel fully due to privacy issue).
In the pre-rendered type of sites, there will be Back-end team and Front-end team. Back-end team will be publishing the API's which Front-end team can consume using AJAX in Javascript. The Front-end team developer will be writing the code in VueJS and consuming these API to display the content to the user.

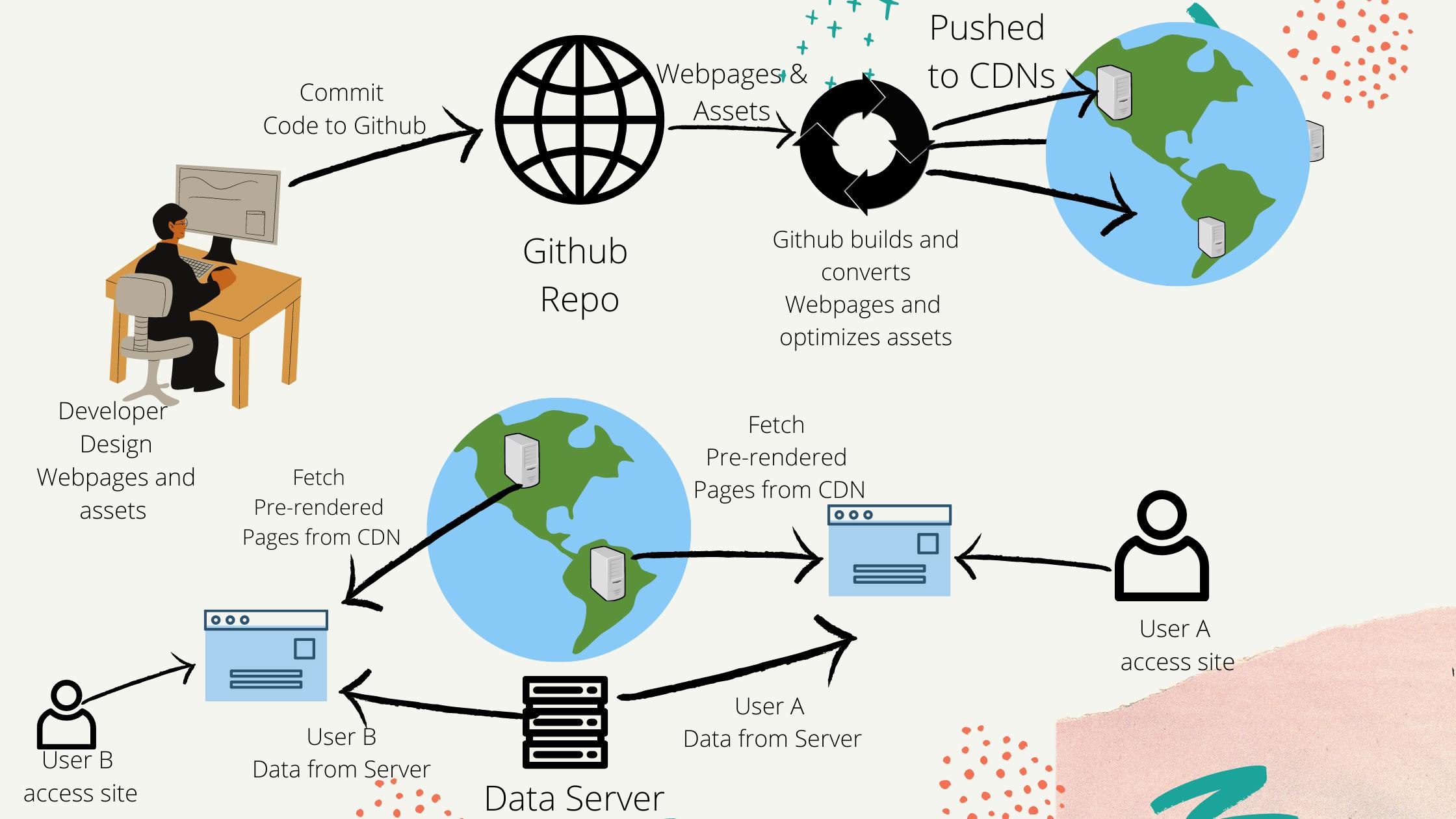
The background process in pre-rendering pages are as follows
Building website
- The developer will be designing the webpages and creating the assets; commit and save them in the github repo
- The build will be triggered automatically or manually.
- The build creation will convert webpages into required HTML/CSS/JS and do asset optimization and lot of other related checks.
- Once the build is created, they will be pushed to the CDNs.
Note, when we try to see the webpages without logged-in chances are there it will be displayed in the skeleton form, and will look without any meaning.
Logged in-user accessing
- When the logged-in user visits the webpages in browser; the pre-rendered pages are fetched from near by CDN.
- The data according to the user will be fetched from Data Server which has no connection from CDN mostly.
- Data from Data Server is transferred via API.
- Search is done with help of Algolia API, purchase data by Stripe API.
Closing notes
Both the encounters, I never felt it hard to use and it was very easier to get started, I wish everyone should give a try and learn more on this architectural style of development rather than sticking with traditional web development.
